Slow Website? Have you ever been on a website that seems to take ages to load? It’s frustrating, right? Well, the good news is that you can make your own website super speedy with just a bit of know-how. Whether you’re using WordPress or another platform, we’re here to guide you through the process step by step.
1. Image Optimization – Making Your Website’s Pictures Load Faster
Images can be like heavy luggage that slows you down. Here’s how to lighten the load:
- Use Image Compression Tools: Tools like TinyPNG or ImageOptim can help reduce image file sizes without sacrificing quality.
- Try Lazy Loading: Enable this feature so that images load only when they’re about to appear on the screen.
- Consider WebP: Use modern image formats like WebP for better compression and quality.
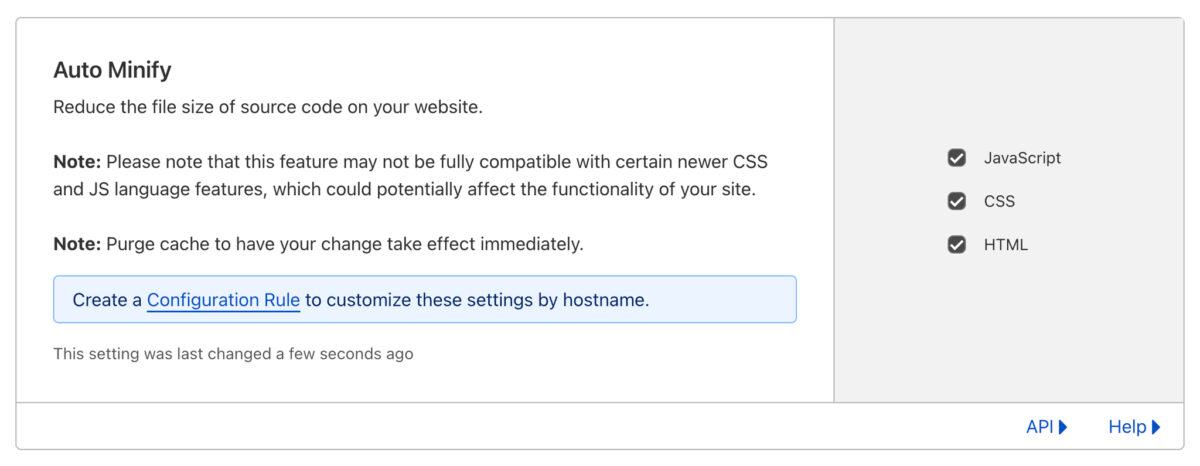
2. Minify CSS and JavaScript – Streamlining Your Website’s Code
Think of CSS and JavaScript as the instructions your website needs to follow. If they’re too long, they slow things down. Here’s how to tidy them up:
- Minify Your Code: Utilize tools like MinifyCSS and UglifyJS to remove extra spaces and make your code shorter while keeping its functionality intact.

3. Enable Browser Caching – Let’s Save Time for Returning Visitors
Returning to a website should be quick, like coming back to your favorite book. Here’s how to make that happen:
- Set Up Browser Caching: Configure your server to store certain website elements on your visitors’ devices. This way, they load faster when revisiting.
- Plugins for WordPress: If you’re on WordPress, consider using caching plugins like W3 Total Cache or WP Super Cache to do this automatically.
4. Content Delivery Network (CDN) – Making Your Website Accessible Everywhere
Imagine your website as a tasty pizza that everyone wants. A CDN can deliver slices from the closest pizza place. Here’s how:
- Choose a CDN: Sign up for a Content Delivery Network service like Cloudflare, Akamai, or Amazon CloudFront.
- Integrate with Your Website: Follow your CDN’s instructions to connect it to your site, and it will do the rest.
5. Reduce HTTP Requests – Streamline Your Website’s Loading Process
Each part of your website needs a separate request to load, just like ordering toppings for a pizza. Here’s how to speed things up:
- Combine Files: Merge CSS and JavaScript files to reduce the number of requests.
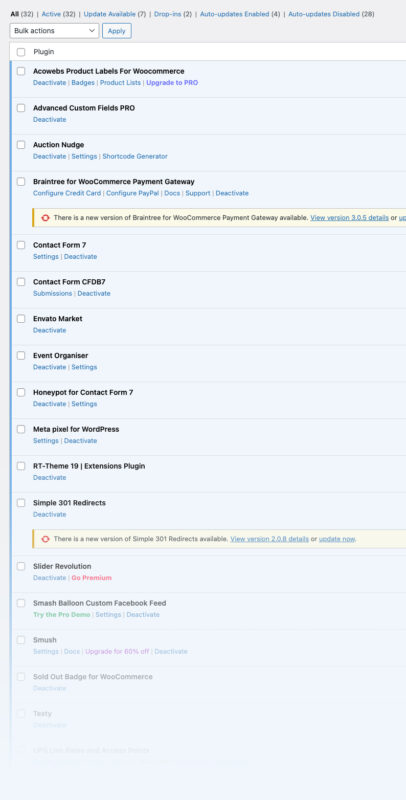
- Be Mindful of Plugins: Limit the number of plugins you use, aiming for 10-15 maximum for WordPress websites.

- Use CSS Sprites: Combine small images and icons into a single image sprite to minimize requests.
6. Optimize Server Performance – Making Your Website’s Home Faster
Your website’s server is like its home. If it’s slow, your website will be too. Here’s how to ensure a speedy home:
- Choose a Reliable Hosting Provider: Pick a trustworthy hosting provider with fast server hardware.
- Consider a VPS or Dedicated Server: If your website gets a lot of traffic, upgrading to a VPS or dedicated server can greatly improve performance.
- Implement Caching and CDNs: Use server-side caching and integrate CDNs to offload some of the server’s work and improve load times.

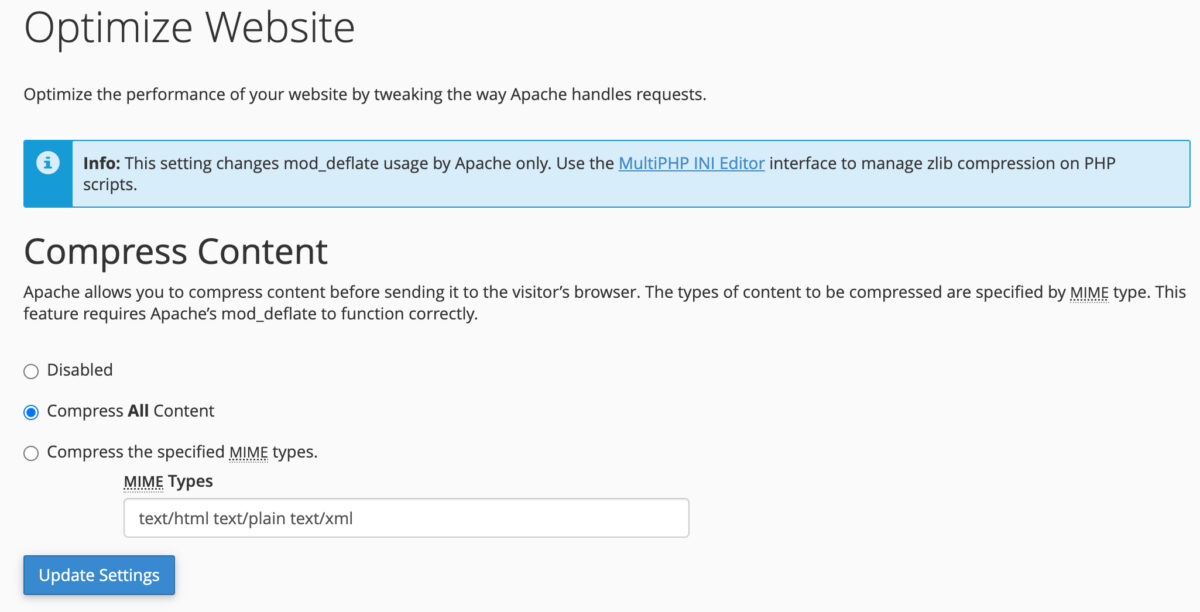
7. Utilize GZIP Compression – Shrinking Files for Faster Delivery
Imagine your website as a suitcase for a trip. If it’s too big, it’s a hassle to carry around. GZIP is like shrinking your suitcase:
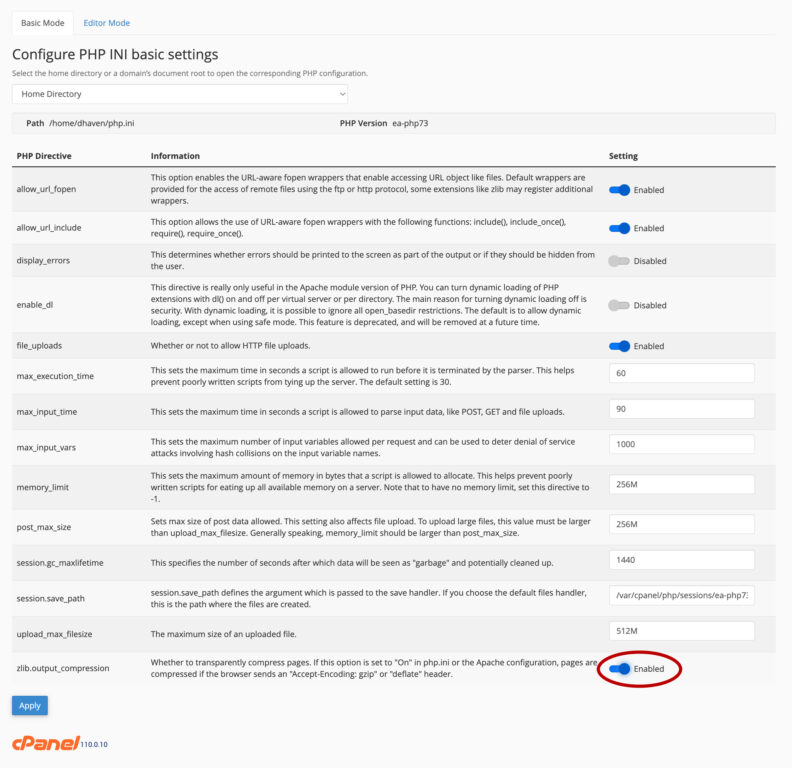
- Enable GZIP: Turn on GZIP compression on your server to reduce file sizes for faster transmission.

8. Monitor and Tackle 404 Errors – Fixing Broken Links and Pages
404 errors are like getting lost in a new city; they slow you down and can be frustrating. Here’s how to stay on track:
- Regularly Check for Broken Links: Use tools like Google Search Console to identify and fix broken links.
- Fix Them Promptly: When you find broken links, update or remove them to keep your website running smoothly.
WordPress Website Performance – Supercharging Your WordPress Site
If you’re using WordPress, these additional tips can help speed up your site:
1. Choose a Lightweight Theme – Opting for a Speedy Design
- Select a Lightweight Theme: Choose a simple, well-coded theme with only the features you need, avoiding overly complex designs that can slow your site down.
2. Plugin Management – Keep It Lean and Mean
- Limit Plugin Use: Aim for no more than 10-15 plugins, and regularly evaluate whether each one is necessary. Unused plugins can add unnecessary weight to your site.
3. Caching Plugins – Boosting Your Site’s Speed
- Install Caching Plugins: Utilize caching plugins like W3 Total Cache or WP Super Cache to generate static HTML versions of your pages, reducing server load and speeding up delivery.
4. Optimize Images – Keep Your Visuals in Check
- Use Image Optimization Plugins: Employ plugins like Smush or EWWW Image Optimizer to automatically compress and optimize images as you upload them.
5. Content Delivery Network (CDN) – Delivering Your Content Efficiently
- Integrate a CDN: Connect your WordPress site to a CDN to distribute content globally and reduce the load on your server for faster loading times.
Conclusion
By following these steps, you can transform your website into a speed demon. Say goodbye to slow-loading pages and hello to delighted visitors and improved search engine rankings. Don’t wait; start implementing these techniques today and witness the remarkable results for yourself. Your fast website journey is just a few clicks away!